Template negozi eBay e grafica andranno a Morire?
Dai rumors e da news lette nel sito ufficiale eBay, sembra proprio di si. Era normale aspettarselo, visto che l’elevata personalizzazione che era stata dato in mano al venditore non era stata studiata per un’ottimale User experience. Ed ecco che sono a rischio tutte quelle aziende che basavano il loro business sui template eBay e Grafiche negozi.
AL momento consiglio di non fare ulteriori investimenti in grafica per i negozi, almeno fino a quando i cambiamenti che si prospettano per gli usa non arrivano anche in Italia.
Il fattore predominante che ha fatto scaturire tale decisione è il continuo aumento delle visualizzazioni in Mobile. Il traffico in Mobile sta aumentando di anno in anno, provocando così ad eBay che è sprovvista di descrizioni adattabili a mobile, di perdere traffico e Utenti. Interessante lo strumento che in questa pagine eBay ci mette a disposizione per verificare se l’inserzione è mobile o no : http://www.i-ways.net/mobile-friendly/en-us/ Poi c’è anche la limitazione di contenuti come Javascript e al plugin che verranno completamente vietati nella descrizione dell’inserzione. Bhe insomma un bel casino, per chi ha una marea di inserzioni in eBay.
Ecco una prova fatta per un cliente… Passati da non compatibile a compatibile:
Qui troverete l’articolo ufficiale tradotto.
L’uso di contenuto attivo nella descrizione, tra cui JavaScript, Flash, plug-in, può avere un impatto negativo l’esperienza degli utenti attraverso l’acquisto mobile, aumentando i tempi di caricamento delle pagine, e aumentando la vulnerabilità della sicurezza.
A partire da giugno 2017, eBay limiterà l’uso di contenuto attivo in tutti gli annunci su tutti i dispositivi e non sarà reso di default.
Più tardi, nel 2017 la politica sarà estesa anche per le pagine di eBay.
Per prepararsi a questi cambiamenti, la invitiamo a limitare o eliminare l’uso del contenuto attivo in inserzioni eBay e negozi al più presto possibile. Inoltre consigliamo vivamente di non fare alcun investimento più finanziarie di creare o convertire un negozi personalizzati esperienza da questa capacità sarà in pensione in una data successiva.
Stiamo lavorando a stretto contatto con i nostri partner di terze parti nei casi in cui si utilizzano contenuto attivo sul descrizioni degli oggetti o negozi.
Funzione di anteprima dei contenuti attivi
eBay fornisce una funzionalità che consente di visualizzare la tua inserzione con e senza contenuto attivo abilitato nella loro descrizione dell’elenco. Questo vi permetterà di vedere la differenza tra i due (attivo contro nessun contenuto attivo). La schermata seguente mostra questa nuova casella di funzione / controllo nella parte superiore della scheda tecnica su una pagina di oggetto.
Aspetta un attimo!!! Vuoi una grafica adeguata per il 2017?? Ho stretto una convenzione con www.templateebay.it che realizzano Template e Grafiche Per negozio eBay, compatibili con le nuove Specifiche dei contenuti attivi 2017. Solo gli utenti della Community Max Maggio e chi visita il mio sito Lab-bergamo.com, potrà aver diritto di uno sconto del 5% per la realizzazione della Grafica Negozio eBay in fase di acquisto. Non perdere questa occasione accedi subito per ottenere lo sconto del 5% o clicca QUI. Riceverai una mail con il codice da inserire in fase di acquisto e otterrai lo sconto del 5%.
Continuiamo con il discorso!!
Controllo Del contenuto attivo
Gli utenti più esperti e partner 3rd party possono anche provare il seguente URL: http://www.i-ways.net/mobile-friendly/en-us/, che fornisce ulteriori dettagli per quanto riguarda il tipo di contenuto attivo nella lista e altre raccomandazioni per rendere l'elenco più mobile friendly.
Alternative all'utilizzo di contenuto attivo
Questa guida copre i casi di utilizzo più comuni in cui si potrebbe utilizzare il contenuto attivo nelle inserzioni, e poi segue con raccomandazioni per sostituire l'uso di contenuto attivo per ogni caso d'uso. In tutti i casi di utilizzo, eliminando il contenuto attivo, si otterranno benefici con inserzioni più veloci di carico e tempi di caricamento che vengono esaltati per la visualizzazione su dispositivi mobili.
In alcuni casi, l'alternativa può essere una caratteristica / ambiente / opzione che è già integrato nel flusso di lista (strumenti venditore, forma la vendita MyeBay, e le API) e / o integrato nella pagina di serie Visualizza Articolo. In altri casi, forniamo esempio di codice che illustra come incorporare CSS / HTML per realizzare un compito simile senza utilizzare contenuto attivo (ad esempio JavaScript).
Dispositivi mobili
Anche se tutti questi contenuti è rilevante per le inserzioni su dispositivi mobili, non è specificamente destinato a migliorare in lista per la visualizzazione su dispositivi mobili. Per ulteriori informazioni sulla personalizzazione in lista per la migliore esperienza visiva cellulare, vedere le seguenti guide:
Best practice per la creazione di inserzioni mobile-friendly
Visualizza Articolo caratteristica descrizione sintetica
Prodotti correlati : Cross Merchandising
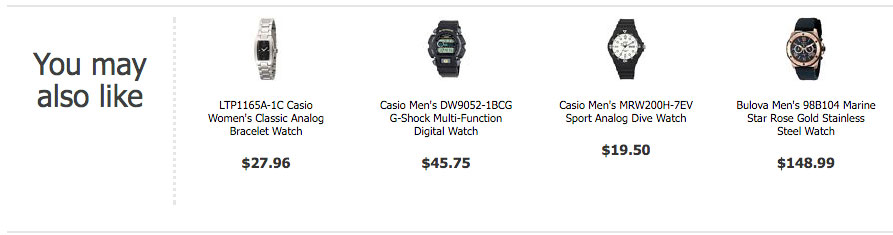
Come mezzo per promuovere la cross-elementi correlati, si può utilizzare il contenuto attivo per visualizzare le miniature di prodotti correlati con i link per vivere inserzioni eBay. Un esempio è mostrato sotto:

Per i venditori con un abbonamento Negozio eBay
eBay consiglia di utilizzare il Gestore delle Promozioni per elementi rilevanti. Vedere la pagina del venditore professionale per ulteriori informazioni sul Gestore delle Promozioni. La schermata qui sotto mostra come appare una promozione Promozione sulla pagina dell'inserzione:

eBay è un mercato competitivo dove gli oggetti devono competere contro elementi di altri venditori. Le promozioni possono aiutare le vostre vendite, e il traffico verso la tua pagina di offerta esponendo a più visite che ti porteranno piu vendite.
API per i partner 3rd parti arriveranno più tardi in autunno. Il team di promozioni manager è anche esplorando il concetto di eventi non scontato come un'altra leva merchandising. Restate sintonizzati su questo, più a venire nei primi mesi del 2017.
Per i venditori senza Negozi eBay
eBay sta progettando di lanciare un nuovo widget di merchandising che visualizza automaticamente gli elementi rilevanti dallo stesso venditore. Questo nuovo widget apparirà sulla pagina VI quando il venditore ha elementi aggiuntivi relativi a tale elemento primario. I venditori non avranno bisogno di fare nulla per abilitare questo widget. Il lancio è previsto per l'inizio del 2017.
Consigli guida: Implementazione di newsletter, coupon e sconti
eBay consiglia i seguenti quando offre newsletter società / deposito, buoni prodotti, sconti, eventi di vendita:
I venditori possono ricordare che una newsletter società / negozio è disponibile nel loro negozio eBay, e includono un link per il negozio eBay. Questo può essere attivata mediante l'Archivio, elencando caratteristica cornice. Questa funzione è prevista per essere aggiornati nei primi mesi del 2017.
Per implementare coupon e sconti, consultare i seguenti tutorial su come utilizzare l'interfaccia utente di eBay Promotions Manager per impostare la seguente:
Coupon
sconti di ordine
Gli sconti di trasporto
sconti accessori
eventi di vendita
Nota: per utilizzare il gestore delle promozioni, è necessario avere attivo un negozio eBay con un abbonamento.
Caselle di ricerca: Implementazione di ricerca Negozio eBay
Alcuni venditori includono una casella di ricerca nella loro descrizione, in modo gli acquirenti possono cercare il loro negozio eBay. Un esempio è mostrato sotto:

eBay raccomanda sconsiglia l'inserimento di tale elemento dentro la descrizione, ma di implementare la barra di ricerca direttamente nella cornice del negozio. Vedi esempio.

Oltre alla ricerca di oggetti nel negozio, la caratteristica cornice annuncio consente anche ai venditori di consentire memorizzare i collegamenti di categoria, iscriviti alla newsletter, e visualizzare il loro logo negozio. Questa funzione è prevista per essere aggiornati nei primi mesi del 2017.
Guida: Creazione di Tab nelle descrizione
eBay consiglia i venditori usare i campi di quotazione standard di eBay per creare le liste più complete ed ottimale su tutti i dispositivi.
I venditori devono inserire i metodi di pagamento nei campi di pagamento, le opzioni di spedizione disponibili nei campi informazioni di trasporto, la politica di reso nei settori politici di reso, specifiche dell'oggetto nelle specifiche, ecc
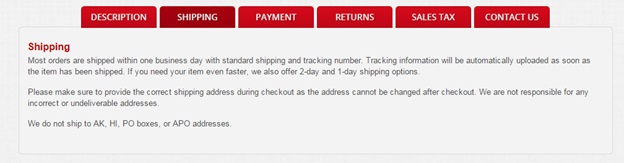
I venditori devono evitare di creare riquadri della scheda che si ripetono contenuti inclusi nei campi quotazione standard di eBay e dovrebbe pensare molto attentamente l'esperienza acquirente prima di aggiungere una scheda - scheda dovrebbe aiutare l'acquirente ad acquistare. test acquirente ha confermato che le schede ottenere una quantità molto bassa di clic. Di seguito è riportato un esempio di ciò che venditore dovrebbe evitare di fare:

Eccezione:
Per i venditori che hanno ancora ragione per creare riquadri a schede personalizzate, eBay raccomanda che questi riquadri a schede devono esser create utilizzando solo HTML e CSS. Di seguito è riportato un esempio di come codice HTML e CSS possono essere usati per creare un riquadro a quattro schede. Questo HTML e CSS viene inserito nella descrizione dell'oggetto in fase di messa in vendita.
<! -- HTML code -->
<main>
<input id="tab1" type="radio" name="tabs" checked>
<label for="tab1">Tab 1</label>
<input id="tab2" type="radio" name="tabs">
<label for="tab2">Tab 2</label>
<input id="tab3" type="radio" name="tabs">
<label for="tab3">Tab 3</label>
<input id="tab4" type="radio" name="tabs">
<label for="tab4">Tab 4</label>
<section id="content1">
Tab 1 Content
</section>
<section id="content2">
Tab 2 Content
</section>
<section id="content3">
Tab 3 Content
</section>
<section id="content4">
Tab 4 Content
</section>
</main>
<! -- CSS code -->
main {
min-width: 320px;
max-width: 400px;
padding: 50px;
margin: 0 auto;
background: #fff;
}
section {
display: none;
padding: 20px 0 0;
border-top: 1px solid #ddd;
}
input {
display: none;
}
label {
display: inline-block;
margin: 0 0 -1px;
padding: 15px 25px;
font-weight: 600;
text-align: center;
color: #bbb;
border: 1px solid transparent;
}
label:hover {
color: #888;
cursor: pointer;
}
input:checked + label {
color: #555;
border: 1px solid #ddd;
border-top: 2px solid orange;
border-bottom: 1px solid #fff;
}
#tab1:checked ~ #content1,
#tab2:checked ~ #content2,
#tab3:checked ~ #content3,
#tab4:checked ~ #content4 {
display: block;
}
@media screen and (max-width: 650px) {
label {
font-size: 0;
}
label:before {
margin: 0;
font-size: 18px;
}
}
@media screen and (max-width: 400px) {
label {
padding: 15px;
}
}
Il risultato di questo HTML e CSS è il riquadro a schede illustrato di seguito. Il nome di ogni etichetta scheda può essere configurato modificando il testo tra i tag <label>. Così, invece di <label for = "tab1"> Scheda 1 </ label>, si potrebbe avere <label for = "tab1"> Descrizione </ label>. Il contenuto in ogni scheda viene inserito tra i tag <section>. Le dimensioni della scheda, dimensione del carattere del testo, colori, di comportamento, e altri elementi look-and-feel sono controllate attraverso il CSS.
HTML / CSS schede Pane
Guida: Creazione di gallerie di immagini
eBay consiglia i venditori utilizzano robuste funzionalità foto / galleria di eBay.
I vantaggi includono:
I venditori possono includere fino a 12 immagini (fino a 24 per eBay Motori annunci) nella loro lista senza alcun costo aggiuntivo.
Gli acquirenti possono facilmente "strisciare" attraverso tutte le immagini su un dispositivo mobile - questo renderà più facile per l'acquirente e può aumentare la conversione mobile.
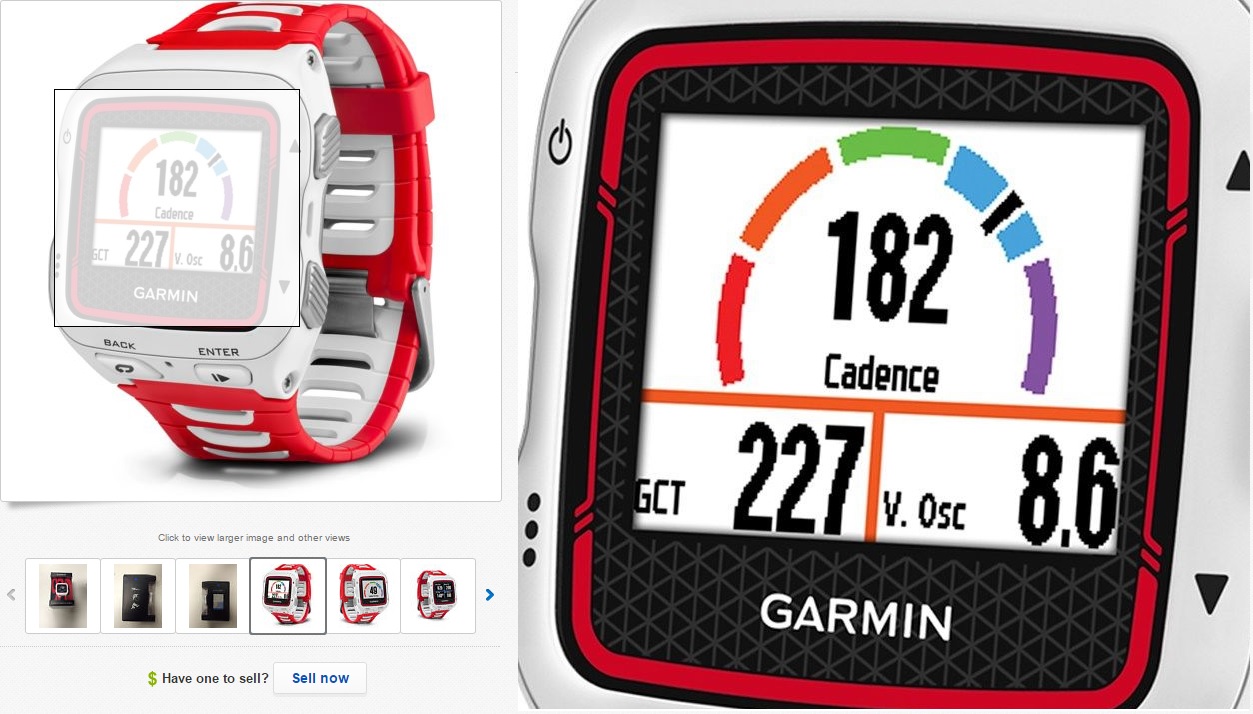
eBay galleria di immagini con lo zoom - vedi sotto
immagine di eBay galleria con Zoom
Un esempio di una galleria di immagini cellulare è la seguente:

Cellulare Galleria di immagini
Carosello immagine incorporata Non consigliato: la creazione di una propria immagine galleria / giostra nella lista per il loro prodotto, come quello mostrato a destra - gli acquirenti su dispositivi mobili non conoscono le immagini sono nella descrizione, le pagine possono richiedere più tempo per caricare e che non è coerente con il modo gli acquirenti cercano immagini su eBay.
Eccezione:
Per i venditori che non vogliono creare il proprio carosello di immagini nella loro profilo, è possibile farlo utilizzando HTML e CSS. Di seguito è un esempio di come codice HTML e CSS possono essere usati per implementare un carousel immagine. Questo HTML e CSS viene inserito nella descrizione dell'oggetto. Si prega di notare che l'inserimento di un'immagine personalizzata giostra nella lista non è raccomandato. Gli acquirenti su dispositivi mobili saranno ignari si incluso le immagini nella descrizione e di oltre il 50% del traffico è ormai in arrivo attraverso i dispositivi mobili.
<! - Codice HTML ->
<Header>
<Div> <img src = "http://ir.ebaystatic.com/pictures/aw/pics/s.gif" alt> </ div>
<Div> <img src = "http://ir.ebaystatic.com/pictures/aw/pics/s.gif" alt> </ div>
<Div> <img src = "http://ir.ebaystatic.com/pictures/aw/pics/s.gif" alt> </ div>
<Div> <img src = "http://ir.ebaystatic.com/pictures/aw/pics/s.gif" alt> </ div>
<Div> <img src = "http://ir.ebaystatic.com/pictures/aw/pics/s.gif" alt> </ div>
</ Header><! - CSS ->
body {margin: 0; background: # 333; }
intestazione {
padding: .5rem;
font-size: 0;
Display: -ms-FlexBox;
-ms-Flex-wrap: wrap;
-ms-Flex-direzione: Colonna;
-webkit-flex-flow: involucro di fila;
flex-flow: involucro di fila;
Display: -webkit-box;
Display: flettere;
}
intestazione div {
-webkit-box-flex: auto;
-ms-flex: auto;
flex: auto;
margin: .5rem;}
intestazione div img {
width: 100%;
height: auto;
border: 1px solid #fff;
}
schermo @media e (max-width: 400px) {
intestazione div {margin: 0; }
intestazione {padding: 0; }}
Il risultato di questo HTML e CSS è la galleria di immagini mostrato di seguito. Tutto ciò che rimane per completare la galleria di immagini è per il venditore di includere i percorsi effettivi ai file di immagine tra la tag
Bene ragazzi da come vedete servirà ristudiare tutta la politica di marketing del Negozio. I cambiamenti non mi hanno mai spaventato..anzi sono sempre stati un incentivo di crescita.
Buon lavoro




 (4 voti, media: 4,25 oltre 5)
(4 voti, media: 4,25 oltre 5)
8 Comments
Claudio Dell'Orco
Ciao, ma dove si possono trovare tutte le informazioni complete descritte sopra. Ovvero cosa si può fare conme grafica del negozio, delle inserzioni..questi sono solo alcuni esempi che hai elencato..ma esiste qualcos messo a disposizione di ebay più completo?
Massimiliano Maggio
Ciao Claudio, la prima cosa che devi fare è verificare se le tue inserzioni hanno contenuti non validi. Fai un ceck sulle tue inserzioni mettendo il numero oggetto e verifica cosa non va: http://www.i-ways.net/mobile-friendly/it/ Se tutto risulta ok, non avrai problemi con eBay. A presto e grazie, Max
Marco
mentre il primo codice con qualche modifica funziona, il 2 non ha proprio senso per me, magari mi sbaglio ma non ho idea di come usarlo, ne ho capito il possibile risultato. Ho l’impressione che hai saltato qualche pezzo, ma magari mi sbaglio.
Max Maggio
Ciao Marco, mi riesci ad indicare quale è il codice nell’articolo?? Grazie Max